您当前的位置: 首页 > 慢生活 > 程序人生 网站首页程序人生
Photoshop制作透明浮雕水印文字教程
发布时间:2015-02-15 16:50:03编辑:雪饮阅读()
今日就抽空为各位好好介绍一下,到底要怎么样正确来使用图层面板中的填充,本教程用透明浮雕字的制作来作解说

图层面板中不难看到填充这东东,但应该有不少朋友视它而不见吧!尽管是坊间的书籍或者是官方网站都只有简单的文字说明,明明写的都是中文,却是有看而没有明白,也没实际的范例来作说明,同时觉得它的功能跟不透明度完全一样,这就大错特错啦!所以今日就抽空为各位好好介绍一下,到底要怎么样正确来使用图层面板中的填充,本教程用透明浮雕字的制作来作解说。
Step1
第一步,先开啟任意的图档,并运用工具箱/ 文字工具,并於画面中输入文字。

Step2
接下来开啟图层面版,并将填满设為0%,此时画面中的文字则会被隐藏起来,这是正常的。

Step3
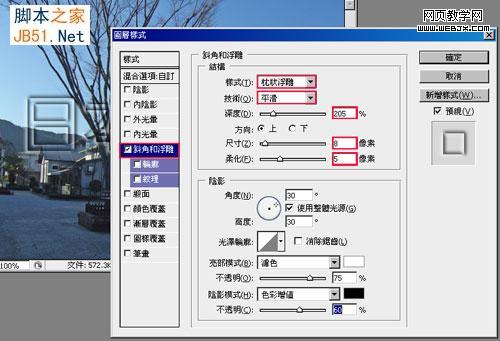
新增图层样式 / 斜角与浮雕,并设定如下,神奇的事来了,发现了吗?画面中的文字周围產生了浮雕样式的效果,这代表什麼意思呢?若是运用Photoshop中的填满功能,将填满设為0时,代表只要取色块的范围,并且能正常显示图层样式的效果而不会受影响,这有别於不透明度,若是调整不透明度时,不但色块会变透明,连样式也会一起受影响。

Step4
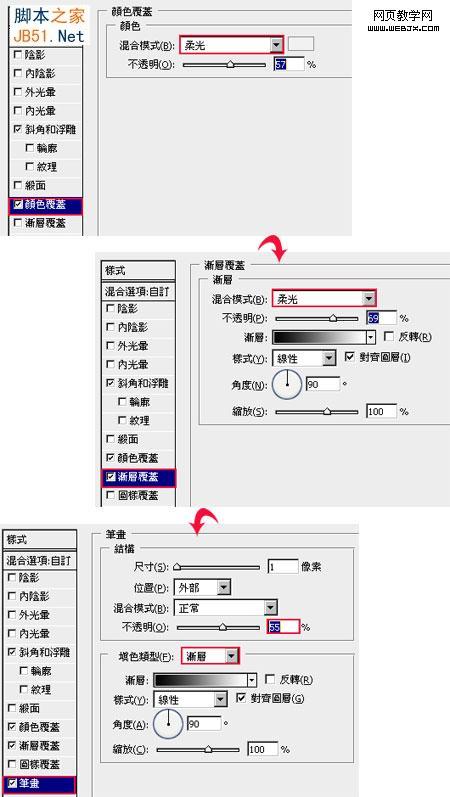
接著依序的做完下图中的设定。

Step5
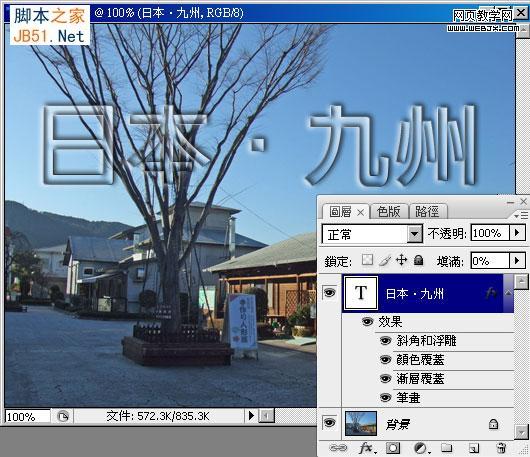
做完上步骤后,按下确定钮,看到了吗?呵呵~已成功的实作出透明浮雕字,是不是很简单啊~早期若要实作透明浮雕字,都想要经由色版的运用,才有办法製作出此效果,但现在只要运用填满跟图层样式就可轻鬆的将它实作出来。

关键字词:
上一篇:女程序员职业生涯该如何发展?
下一篇:程序员,你也该为自己想想未来
相关文章
-
无相关信息